第2講では第6話から第8話までの3話に渡り、
長い手順をかけました。
新しいゲームを作るたびにこのような面倒なことをしなければならないのでしょうか。
答えはNO(ノー)であることは、
賢い皆さんですから、
当然予想がつきますよね。
実はとても簡単です。
フォルダごとコピペすればよいのです。
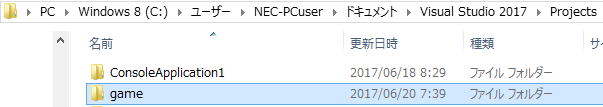
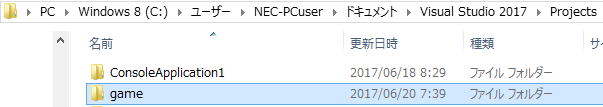
フォルダとは、私の場合であれば、

C:→ユーザー→NEC-PCuser→ドキュメント→Visual Studio 2017→Projects
(c:\users\nec-pcuser\documents\visual studio 2017\Projects)
にあるgameというフォルダです。
どこに皆さんが作ったフォルダがあるのかわからなくなってしまった人は、

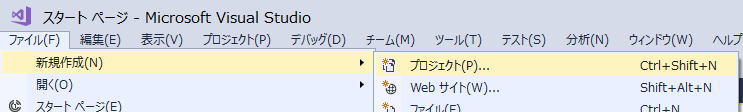
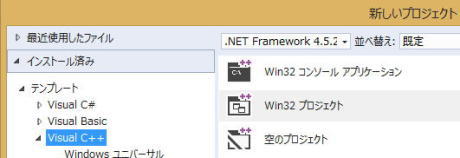
ファイル→新規作成→プロジェクトと進めて、

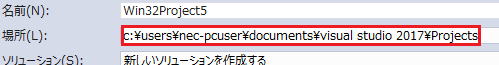
新しいプロジェクトが出てきて、その画面の下の方に、

と皆さんのプロジェクトの保存先が確認できるのでしたね。
これからはc:\users\nec-pcuser\documents\visual studio 2017\Projectsにプロジェクトを作るのではなく、
D:ドライブにゲーム専用のフォルダを作りそこにプロジェクトを作ることにします。
まず、エクスプロラーを起動して、
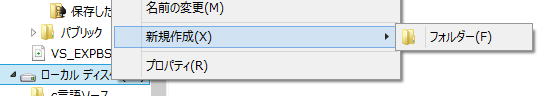
D:ドライブのところで右クリック

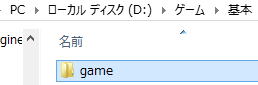
をして、新規作成→フォルダを選んで、
 新しいフォルダ−というのをDeleteキーで消して、
新しいフォルダ−というのをDeleteキーで消して、ゲームと入力して、
うっかりエンターなどして新しいフォルダーという名前のフォルダになってしまった場合には、
右クリック→名前の変更でゲームにしてください。
もちろんフォルダ名ですから、他の名前でも結構です。
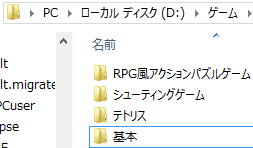
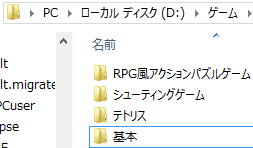
さらに、このフォルダに入り、
同手順で

等のフォルダを作ってください。
まず、基本に

C:→ユーザー→NEC-PCuser→ドキュメント→Visual Studio 2017→Projects
(c:\users\nec-pcuser\documents\visual studio 2017\Projects)
にあるgameというフォルダをコピペしてください。

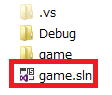
そして、今コピペしたフォルダに入り、

game.slnをダブルクリックします。
そして、F5を押すと第7講までで作ったブロック崩しが起動します。
ゲームを閉じてから、
main.cppを開いて、
コピペ用添付ファイル使って、
コードを次ぎのように変更してください。
#include "DxLib.h"
void syokika(); //しょきか ゲームの初期状態を設定する社員(関数)
void main(); //ゲームを進行させる社員
void saisyonogamen(); //さいしょのがめん ゲームの初期画面を描く社員(関数)
void make(); //まけ ゲームオーバーを描く社員(関数)
void kachi(); //かち ゲームクリアを描く社員(関数)
int m; //ゲームの状態 0:ゲーム始め 1:ゲーム 2:ゲームオーバー 3:ゲールクリア
int siro; //白色の出席番号収納する箱
int kiiro; //黄色の出席番号収納する箱
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true); //ウィンドウモードの切り替え
SetGraphMode(800, 600, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1); // DXライブラリ初期化処理
syokika(); //しょきか ゲームの最初の状態を設定する社員(関数)
m = 0; //ゲームの状態 0:ゲーム始め 1:ゲーム 2:ゲームオーバー 3:ゲールクリア
SetDrawScreen(DX_SCREEN_BACK); //裏画像を描画対象に加える
while (ScreenFlip() == 0 && ProcessMessage() == 0 && ClearDrawScreen() == 0) {
switch (m) { //mはゲームの状態 0:ゲーム始め 1:ゲーム 2:ゲームオーバー 3:ゲールクリア
Case 0:
saisyonogamen(); //さいしょのがめん ゲームの初期画面を描く社員(関数)
break;
Case 1:
main(); //ゲームを進行させる社員(関数)
break;
Case 2:
make(); //まけ ゲームオーバーを描く社員(関数)
break;
Case 3:
kachi(); //かち ゲームクリアを描く社員(関数)
break;
default:
break;
}
}
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
void make() {
}
void kachi() {
}
void main() {
SetFontSize(64); //フォントサイズを32に変更
DrawFormatString(20, 200, siro, "ゲーム画面"); // 文字を描画する
}
void saisyonogamen() {
SetFontSize(32); //フォントサイズを32に変更
DrawFormatString(20, 200, kiiro, "ゲームを始めるにはZキーを押してください。"); // 文字を描画する
if (CheckHitKey(KEY_INPUT_Z) != 0) m = 1;
}
void syokika() {
siro = GetColor(255, 255, 255); //白色に出席番号を割り振りその番号を箱siroに収納
kiiro = GetColor(255, 255, 0); //黄色に出席番号を割り振りその番号を箱kiiroに収納
}
これは、第7講までで作ったブロック崩しのコードから、
以降のすべてのゲームで使う基本的な枠組みだけを残して、
不要なものを削除し、一部を少しだけ変更したものです。
さらに、画面のちらつきをなくすために、
SetDrawScreen(DX_SCREEN_BACK); //裏画像を描画対象に加える
を入れてあります。
F5を押してください。
という画面が立ち上がり、
Zキーを押すと、

という画面に変わります。
デバッグすると、関連ファイルがすべてgameというフォルダ上に作られます。
そしたら、

基本の中にあるgameというフォルダを他のフォルダにもコピペしてください。
RPG風アクションパズル・シューティングゲーム・テトリス以外のゲームを作るときにも、
そのゲーム名のフォルダを作っておいて基本の中にあるgameというフォルダをコピペしてください。
第2講における第6話から第8話までの長い手順は一切不要で、
ゲームの開発ができます。
各ゲームフォルダ内のフォルダはすべてgameですが、
親フォルダから何のゲームかわかります。
これで準備は整いましたので、
Visual Studio Community 2017は終了しましょう。
尚、第1講第7話でつくったフォルダvsc_dで講義を進める予定でしたが、
気が変わりって今作ったフォルダ
 D:\gameで講義を進めることにしましたので、
D:\gameで講義を進めることにしましたので、お手数で申し訳ありませんが、
不要であれば、フォルダvsc_dは削除してください。
ごめんなさい。
途中で気が変わってしまうのは私の悪い癖です。
許してください。
第7講第10話へ 第2話へ

初心者のための excel 2016 マクロ VBA 入門講義 基礎から応用まで
vc++ c言語 c++ 入門 初心者 基礎から応用まで
eclipse c++ 入門
魔方陣 数独で学ぶ VBA 入門
数独のシンプルな解き方・簡単な解法の研究
VB講義へ
VB講義基礎へ
初心者のための]世界で一番わかりやすいVisual C++入門基礎講座
初心者のための世界で一番わかりやすいVisual Basic入門基礎講座
初心者のための世界で一番わかりやすいVBA入門講義(基礎から応用まで)
初心者のための VC++による C言語 C++ 入門 基礎から応用まで第1部
eclipse java 入門
java 入門 サイト 基礎から応用まで
本サイトトップ