第7話 Visual Studio Community 2017による初めてのゲーム画面起動
ダウンロードをクリックしてください。
zip形式で圧縮してありますが、
別に解凍ソフトをお持ちでなくても、
インターネット・エクスプローラーですべて展開で解凍できるはずです。
インターネット・エクスプローラーで右クリックすればすべて展開が出てくるはずですが、
解凍ソフトをお持ちの場合には、解凍ソフトで解凍してください。
展開先はどこでも結構ですが、
例えば、d:\vsc_dとして展開してください。
(visual studio communityのデータdという意味です。
_の出し方は半角入力モードで右Shiftキーの左隣にある「ろ」のキーを使います。
Shiftキーと同時に「ろ」のキーを押すと出てきます。
_がうまく出せないときはvsc-dでも結構です。
フォルダ名ですから自由につけられます。)
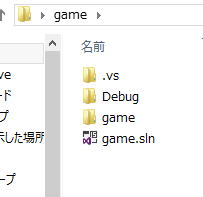
すると、

(.vsは隠しフォルダですから、
エクスプローラーに設定によっては表示されません。
表示されていなくても何の問題もありません。)
というフォルダとファイルができます。
さて、Visual Studio Community 2017を起動してください。

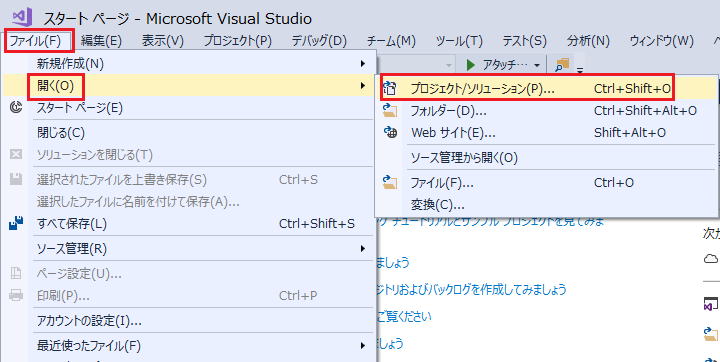
そして、ファイル→開く→プロジェクト/ソリューション
の順にカーソルを合わせて、プロジェクト/ソリューションをクリックします。
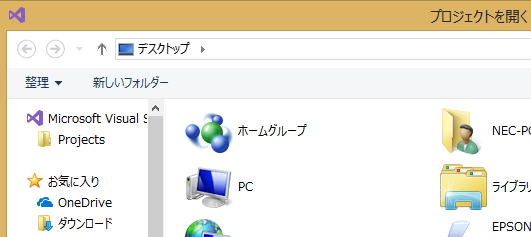
プロジェクトを開くの画面になりますので、

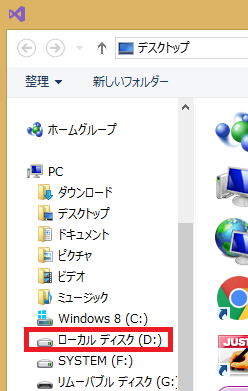
下の方にスクロール(移動)して、
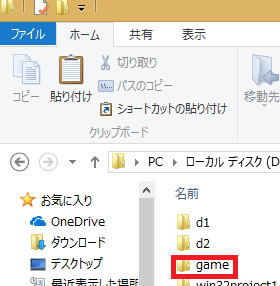
 D:をダブルクリックします。
D:をダブルクリックします。すると、と先ほど展開(解凍)したフォルダが現れます。

gameをダブルクリックします。

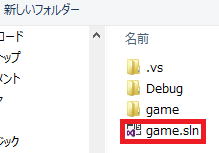
するとgame.sln
(エクスプローラーの設定によってはgamenのみ、
つまり.slnは表示されませんが、何の問題もありません。)
それをダブルクリックします。
ファンクッションキーのF5を押します。
ファンクッションキーというのは、
キーボードの一番上に並んでいるF1からF12までのキーです。
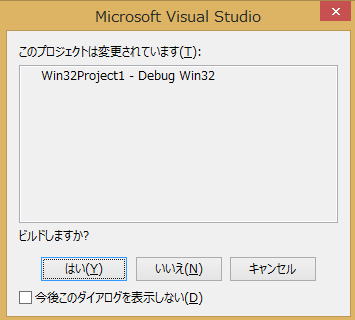
F5を押すと

ビルドしますかと聞いてきますので、
はいを選びます。
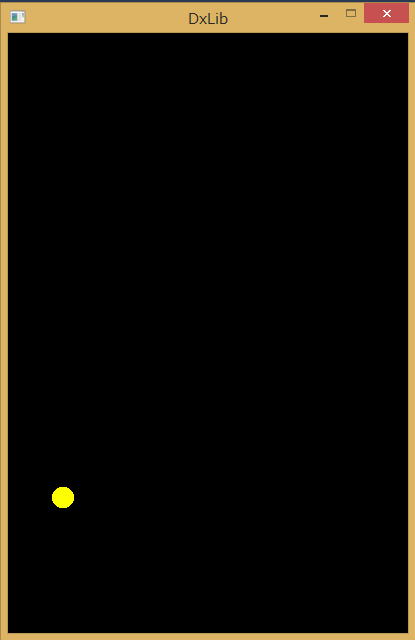
しばらく待つと

というゲーム画面が現れます。
(パソコンの環境によっては、
うまく画面が起動しない場合もあるかもしれませんが、
もし、失敗したとしても気にしないでください。
第2講において皆さんにこのゲーム画面を作っていただきますので、
このまま講義をお読みください。
また、これ以降において講義が完全に理解できない場合でも、
とりあえず先のページを読んだり、
前のページを読み返したり、
してみてください。
完全に理解するまでそのページとどまることはしないようにしてください。
そのときには、理解できなくても先まで読むと完璧(かんぺき)にわかったりするものです。
プログラミングには粘りが必要です。
絶対にあきらめない強い気持ちを持ってください。
)
これはブロック崩しゲームの作り始めの状態で、
ブロックもありませんし、ボールを跳ね返すバーもありません。
この後、バーを作り矢印キー(←→)で動くようにして、
さらにブロックを作り、ボールが当たったブロックが消えるようにして、
得点をカウントして、
最後にゲームのはじめの画面とクリアまたはゲームオーバーの画面を作れば、
ブロック崩しは完成します。
第1講はこのゲーム画面を起動できたことでよしとして、
第2講でこのゲーム画面を作るまでを説明して、
第3講では残りを作ってブロック崩しゲームを完成させます。
第2講に入る前に、
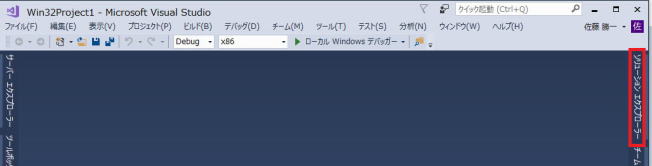
Visual Studio Community 2017の画面の一番右側

ソフトをインストールした最初の状態(最初の状態をデフォルトといいます。)は、
一番右側にあるはずですが、この位置は自由に変更できますので、
一番左側に来ているかもしれません。
それをクリックすると、

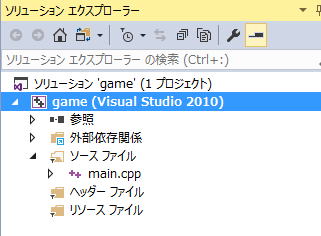
(もし、game(Visual Studio 2010)以下が表示されていない場合は、
game(Visual Studio 2010)をダブルクリックしてください。)
となりますから、main.cpp
をクリックしてください。

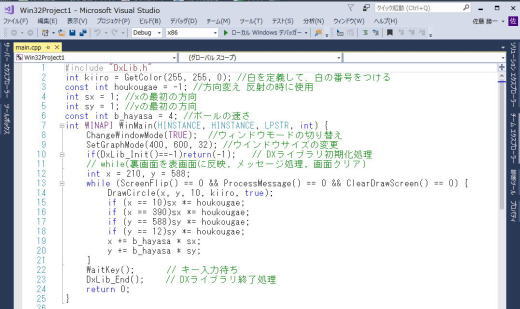
#include "DxLib.h"
int kiiro = GetColor(255, 255, 0); //黄色を定義して、黄色の番号をつける
const int houkougae = -1; //方向変え 反射の時に使用
int sx = 1; //xの最初の方向
int sy = 1; //yの最初の方向
const int b_hayasa = 4; //ボールの速さ
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(TRUE); //ウィンドウモードの切り替え
SetGraphMode(400, 600, 32); //ウインドウサイズの変更
if(DxLib_Init()==-1)return(-1); // DXライブラリ初期化処理
// while(裏画面を表画面に反映, メッセージ処理, 画面クリア)
int x = 210, y = 588;
while (ScreenFlip() == 0 && ProcessMessage() == 0 && ClearDrawScreen() == 0) {
DrawCircle(x, y, 10, kiiro, true);
if (x == 10)sx *= houkougae;
if (x == 390)sx *= houkougae;
if (y == 588)sy *= houkougae;
if (y == 12)sy *= houkougae;
x += b_hayasa * sx;
y += b_hayasa * sy;
}
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
これが全コード(プログラムの文章)です。
ブロックゲームが完成しても、コードは約2倍程度に増えるだけです。
ゲームプログラミングをいうといかにも高度なことをやっていると、
考えていた方もいらっしゃると思いますが、
意外に簡単なんだなの印象を持ちませんか。
もちろん、コードは今の時点では何もわからないでしょうが。
大丈夫ですよ。
第2講でそれぞれ文章の意味を詳しく説明しますから。
初心者や小学生・中学生の方でも必ず理解できますよ。
第6話へ 第2講第1話へ

初心者のための excel 2016 マクロ VBA 入門講義 基礎から応用まで
vc++ c言語 c++ 入門 初心者 基礎から応用まで
eclipse c++ 入門
魔方陣 数独で学ぶ VBA 入門
数独のシンプルな解き方・簡単な解法の研究
VB講義へ
VB講義基礎へ
初心者のための世界で一番わかりやすいVisual C++入門基礎講座
初心者のための世界で一番わかりやすいVisual Basic入門基礎講座
初心者のための世界で一番わかりやすいVBA入門講義(基礎から応用まで)
初心者のための VC++による C言語 C++ 入門 基礎から応用まで第1部
eclipse java 入門
java 入門 サイト 基礎から応用まで
本サイトトップへ