第1話 ボールを跳ね返すバーを描く
第5講第8話課題解答例
#include "DxLib.h"
void maru(); //bar(バー)区別するためにボールをmaruとする maru用の変数はmx等と表す。
void sikaku(); //bar(バー)と区別するためにblock(ブロック)をsikaku(しかく)とする。sikaku用の位置を表す変数はsy、sxとする。
void bar(); //bar(バー)の位置を計算して、その位置にバーを描く仕事する社員(関数)
int mx = 395, my = 790; //bar(バー)やblock(ブロック)と区別するためにball(ボール)はmaru(まる)とする。
int sx = 0, sy = 100; //sikaku(しかく)すなわちブロックの横位置と縦位置、初期位置の決定
int bx = 0, by = 760; //bar(バー)の横位置と縦位置、初期位置の決定
const int houkougae = -1; //ほうこうがえ 方向チェンジ
int mx_houkou = 1; //mxの最初の方向
int my_houkou = 1; //myの最初の方向
int kiiro = GetColor(255, 255, 0); //黄色に出席番号を割り振りその番号を箱kiiroに収納
int aka = GetColor(255, 0, 0); //黄色に出席番号を割り振りその番号を箱kiiroに収納
int midori= GetColor(0, 255, 0); //緑色に出席番号を割り振りその番号を箱midoriに収納
int ao = GetColor(0, 0, 255); //青色に出席番号を割り振りその番号を箱aoに収納
int siro = GetColor(255, 255, 255); //白色に出席番号を割り振りその番号を箱siroに収納
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true);//ウィンドウモードの切り替え
SetGraphMode(800, 800, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1);// DXライブラリ初期化処理
SetDrawScreen(DX_SCREEN_BACK); //裏画像を描画対象に加える(2017/06/28追加) 画面のちらつき対策
while (ScreenFlip() == 0 && ProcessMessage() == 0 && ClearDrawScreen() == 0) {
maru(); //ボールの位置を計算して、その位置にボールを描く社員
sikaku();
//ブロックの位置を計算して、その場所にブロックを描く社員
//将来的には当たったら消えるようにする仕事も担当する
bar(); //バーの位置を計算して、その場所にバーを描く社員
}
WaitKey();// キー入力待ち
DxLib_End();// DXライブラリ終了処理
return 0;
}
void maru() { //ボールの位置を計算して、その位置にボールを描く社員
DrawCircle(mx, my, 10, kiiro, true); //ボールを描く
if (mx <= 10)mx_houkou *= houkougae;
if (mx >= 790)mx_houkou *= houkougae;
if (my <= 270)my_houkou *= houkougae;
if (my >= 790)my_houkou *= houkougae;
mx += 2 * mx_houkou;
my += 6 * my_houkou;
}
void sikaku() {
int i, j,a;
for (i = 0; i < 4; i++) {
for (j = 0; j < 10; j++) {
a = (10 * i + j) % 3;
if (a == 0)DrawBox(80 * j, 40 * i + 100, 80 * (j + 1), 40 * (i + 1) + 100, aka, true);
if (a == 1)DrawBox(80 * j, 40 * i + 100, 80 * (j + 1), 40 * (i + 1) + 100, midori, true);
if (a == 2)DrawBox(80 * j, 40 * i + 100, 80 * (j + 1), 40 * (i + 1) + 100, ao, true);
}
}
}
void bar() {
DrawBox(bx, by, bx + 60, by + 20, siro, true);
}
コピペ用添付ファイル
第6講第2話の課題です。
ボールの初期位置もバーの真ん中に変更して、
壁とブロックで跳ね返るように、
跳ね返り条件
if (mx <= 10)mx_houkou *= houkougae;
if (mx >= 790)mx_houkou *= houkougae;
if (my >= 270)my_houkou *= houkougae;
if (my <= 790)my_houkou *= houkougae;
も変更してください。
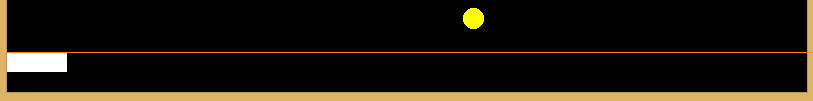
ただし、下の跳ね返り位置は

オレンジの線の位置とします。
オレンジの線は説明のための線で、
実際のゲーム画面では描かれません。
段階を踏んでゲームを実現するためであって、
第3話ではバーに当たったら跳ね返り、
当たらないときは、オレンジの線は通過してしまうようにします。
そして、第7講で通過してしまったら、ゲームオーバの画面が表示できるようにします。

第5講第8話へ 第2話へ

初心者のための excel 2016 マクロ VBA 入門講義 基礎から応用まで
vc++ c言語 c++ 入門 初心者 基礎から応用まで
eclipse c++ 入門
魔方陣 数独で学ぶ VBA 入門
数独のシンプルな解き方・簡単な解法の研究
VB講義へ
VB講義基礎へ
初心者のための世界で一番わかりやすいVisual C++入門基礎講座
初心者のための世界で一番わかりやすいVisual Basic入門基礎講座
初心者のための世界で一番わかりやすいVBA入門講義(基礎から応用まで)
初心者のための VC++による C言語 C++ 入門 基礎から応用まで第1部
eclipse java 入門
java 入門 サイト 基礎から応用まで
本サイトトップへ