第1話 ゲーム画面に長方形を描いてみよう!
第5講は姉妹編小学生からエンジニアまでのC言語ゲームプログラミング入門
のページを再利用して再構成しています。
再構成であるために、一部話の前後があったり、重複があることをご了承下さい。
vc++ 2010起動して、

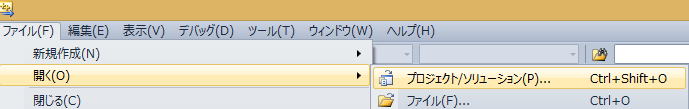
ファイル→開く→プロジェクト/ソリューション(P)を選び、
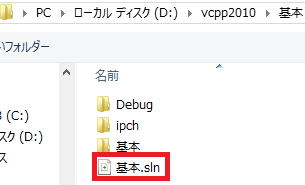
vcpp2010→基本→基本.sln
(ただし、エクスプローラーの設定によっては.slnは表示されていない場合もあります)

の順に進めて前に作ったゲームプロジェクトを開いて下さい。
F5を押して、

というゲーム画面が起動することを確認してから、
キーボードから何かキーを入力することによってゲーム画面を閉じましょう。
第5講では、このゲーム画面に長方形・正方形・丸や画像を描いていきます。
まず、長方形から。
コードを次のようにしてデバッグの開始(F5)をしてください。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true); //ウィンドウモードの切り替え
SetGraphMode(800, 600, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1); // DXライブラリ初期化処理
DrawBox(0, 0, 100, 100, GetColor(255, 255, 0), true);
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
コピペ用添付ファイル
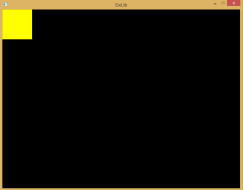
ゲーム画面

ゲーム画面に左上に黄色の四角が描かれています。
DrawBox(左端の位置, 上端の位置, 右端の位置, 下端の位置, 色, true or false);
です。
ゲーム画面では

一番左で一番上の点を基準にして、
横位置(普通xで表す)と縦位置(普通yで表す)を示します。
中学1年生で習う(x座標、y座標)とはy座標の方向が反対であることに注意が必要です。
下方向が+で上方向が−です。注意しないと頭が混乱します。
また、GetColorは
GetColor(赤, 緑, 青)
となっています。
光の3原色知っていますか。
赤、緑、青です。
実は、この色を適当な割合で混ぜればいろいろな色を作り出せます。
GetColor(0〜255, 0〜255, 0〜255)
とできますから、
256×256×256=16777216
色が可能です。
皆さんは
255×255×255じゃないの?
と思いましたよね。
0が入るから、256通りです。
プログラミングの世界では0から数え始めますから常に
最後の数+1(重要)
通りになることを覚えてください。
16777216色ですから、まさにフルカラーです。
GetColor(赤, 緑, 青);
のそれぞれを適当な割合で混ぜれば、
どんな色でも作り出せるのです。
255が最も強く0が最も弱いです。
白ならGetColor(255, 255, 255)です。
試しに、GetColor(200, 100, 50)で実験してみると、
 こんな色になります。
こんな色になります。皆さんいろいろ実験して遊んでください。
楽しみながら、学習する!
これは大変重要です。
さて、
DrawBox(0, 0, 100, 100, GetColor(255, 255, 0), false);
とするとどうなるでしょうか。
答えは30行下。
答

要するにtrueなら中を塗りつぶし、
falseなら中を塗りつぶさないです。
皆さんサイトや本を読んで理解することも大切ですが、
試行錯誤をして学ぶこともプログラミングでは肝要(かんよう−重要という意味)です。
位置も適当に変えてください。
第4講第8話へ 第2話へ

初心者のための excel 2016 マクロ VBA 入門講義 基礎から応用まで
vc++ c言語 c++ 入門 初心者 基礎から応用まで
eclipse c++ 入門
魔方陣 数独で学ぶ VBA 入門
数独のシンプルな解き方・簡単な解法の研究
VB講義へ
VB講義基礎へ
初心者のための世界で一番わかりやすいVisual C++入門基礎講座
初心者のための世界で一番わかりやすいVisual Basic入門基礎講座
初心者のための世界で一番わかりやすいVBA入門講義(基礎から応用まで)
初心者のための VC++による C言語 C++ 入門 基礎から応用まで第1部
eclipse java 入門
java 入門 サイト 基礎から応用まで
本サイトトップへ