第1話 ファイルの一本化のための作業その1
わかりやすくするために第10講でファイルを分割しました。
ですが、そのために1回のコピペで講義と同じ状態にすることが出来なくなりました。
ファイルを32個に分割したために、
最悪の場合には32回もコピペしなければなりません。
そこで、ファイルを一本化します。
分割したい場合には、第10講を参考にして分割して下さい。
基本は、第2講の第6話から第9話までの作業の繰り返しですが、
少し異なる点もありますので、
煩雑になって申し訳ないのですが、
復習します。
まず、Visual Studio Community 2017を起動します。
そして、

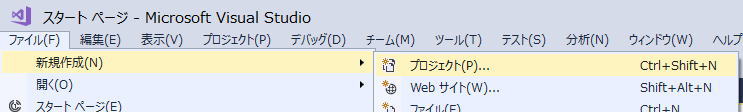
新規作成のプロジェクトを選びます。

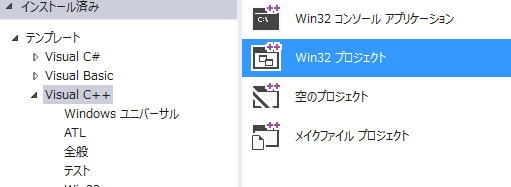
Visual C++のWin32プロジェクトを選びます。
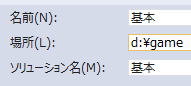
名前と場所は

基本としてください。
D:\gameというフォルダが作られていなくても自動的に作られるから大丈夫です。
入力が終わったらOKボタンをクリックします。
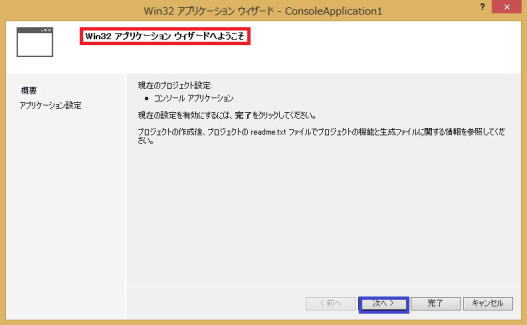
その後は、


と進みます。
最後に完了を押すと、
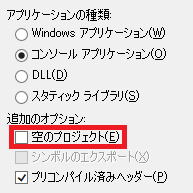
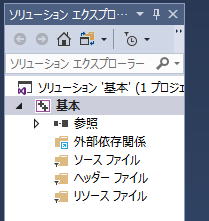
前回と同様にコードは一切ありません。
紺色のところは、まだソースファイル等のファイルが一切ない状態であることを示しているのでしたね。

次に、基本の帯のところで右クリックをして、
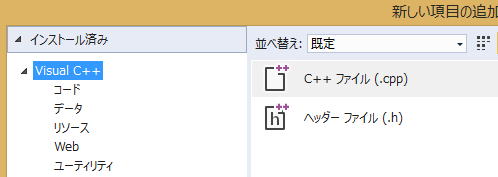
追加→新しい項目の順で選びます。

Visual C++のC++ファイルを選び、
名前をmain.cppとします。
そして、追加ボタンをクリックします。

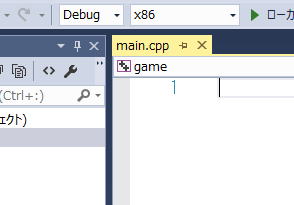
先ほどの紺色の部分が白になりました。
白の部分がエディタ(プログラムコードを書くソフト)でしたね。
コードをコピペ用添付ファイルを使って、
#include "DxLib.h"
#include<stdlib.h> //乱数を発生させるrand()を使うために必要
#include<time.h> //time()使用するために必要
void hajimennogamen(); //ゲームの最初の画面を担当する社員
void gamemain(); //ゲーム画面を担当する社員
void make(); //ゲームオーバー画面を担当する社員
void kachi(); //ゲームクリア画面を担当する社員
char m; //ゲームモードを決定する整数 0:ゲームの最初の画面 1:ゲーム画面 2:ゲームオーバー 3:ゲームクリア画面
char taisyoutonarukey_mae[100];
char jyu(int taisyoutonarukey);
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true); //ウィンドウモードの切り替え
SetGraphMode(440, 540, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1); // DXライブラリ初期化処理
SetDrawScreen(DX_SCREEN_BACK); //裏画像を描画対象に加える(2017/06/28追加) 画面のちらつき対策
m = 0;
while (ScreenFlip() == 0 && ProcessMessage() == 0 && ClearDrawScreen() == 0) {
if (m == 0)hajimennogamen();
if (m == 1)gamemain();
if (m == 2)make();
if (m == 3)kachi();
}
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
void hajimennogamen() { //ゲームの最初の画面
int gazou;
gazou = LoadGraph("画像/02.png");
DrawGraph(0, 0, gazou, true);
if (jyu(KEY_INPUT_RETURN) != 0) m = 1;
}
void gamemain() { //ゲーム画面
int gazou;
gazou = LoadGraph("画像/02.png");
DrawGraph(0, 0, gazou, true);
if (jyu(KEY_INPUT_RETURN) != 0) {
m = 2;
}
if (jyu(KEY_INPUT_Z) != 0) m = 0;
}
void make() { //ゲームオーバー画面
int gazou;
gazou = LoadGraph("画像/03.png");
DrawGraph(0, 0, gazou, true);
if (jyu(KEY_INPUT_RETURN) != 0) {
m = 3;
}
if (jyu(KEY_INPUT_Z) != 0) m = 0;
}
void kachi() { //ゲームクリア画面
int gazou;
gazou = LoadGraph("画像/04.png");
DrawGraph(0, 0, gazou, true);
if (jyu(KEY_INPUT_RETURN) != 0) {
m = 0;
}
if (jyu(KEY_INPUT_Z) != 0) m = 0;
}
char jyu(int taisyoutonarukey) { //taisyoutonarukey(たいしょうとなるキー)は、今対象としているキーの出席番号
if (CheckHitKey(taisyoutonarukey) != 0) {
if (taisyoutonarukey_mae[taisyoutonarukey] == 0) {
taisyoutonarukey_mae[taisyoutonarukey] = 1;
return 1;
}
}
else {
taisyoutonarukey_mae[taisyoutonarukey] = 0;
return 0;
}
return 0;
}
(コピペ用添付ファイル)
と変更して下さい。
以上の作業によって、

D:\game\基本\基本
というフォルダにmain.cppというファイルが作られています。
このフォルダ「D:\game\基本\基本」に画像というフォルダを作成して、
以下の4つのファイルを入れておいて下さい。
フォルダは
 の白いところで右クリックして
の白いところで右クリックして
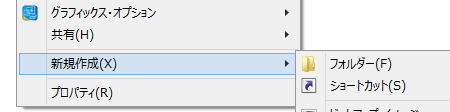
新規作成→フォルダーの順に進むと、




右クリックして名前を付けて保存で「D:\game\基本\基本\画像」に保存すれば、
フォルダに入ります。
ファイル名は変更しないで下さい。
ファイル名を変更すると、コピペした該当のコードも変更しなければならないからです。
この画像ファイルは私が作成したものですから、
よかったらご自由にお使い下さい。
2次配布も可です。
もちろん、皆さんがペイントを使ってご自分で作成されても結構です。
第14講第9話へ 第2話へ

初心者のための excel 2016 マクロ VBA 入門講義 基礎から応用まで
vc++ c言語 c++ 入門 初心者 基礎から応用まで
eclipse c++ 入門
魔方陣 数独で学ぶ VBA 入門
数独のシンプルな解き方・簡単な解法の研究
VB講義へ
VB講義基礎へ
初心者のための世界で一番わかりやすいVisual C++入門基礎講座
初心者のための世界で一番わかりやすいVisual Basic入門基礎講座
初心者のための世界で一番わかりやすいVBA入門講義(基礎から応用まで)
初心者のための VC++による C言語 C++ 入門 基礎から応用まで第1部
eclipse java 入門
java 入門 サイト 基礎から応用まで
本サイトトップへ