第8話 falseにすると何が違うの?
それでは、違いをはっきりさせるために、
他の画像を読み込みましょう。
画像が開いたら画像のところで右クリックして、
名前をつけて保存で、
第7話で作った画像フォルダに01.pngというファイ名で保存します。
そして、コードを
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true); //ウィンドウモードの切り替え
SetGraphMode(800, 600, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1); // DXライブラリ初期化処理
DrawGraph(20, 20, LoadGraph("画像/01.png"), false);
DrawGraph(20, 100, LoadGraph("画像/01.png"), true);
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
としてF5を押してみましょう。
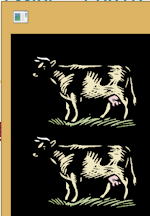
すると実行画面は、

です。変わってないですね。
そこで、
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true); //ウィンドウモードの切り替え
SetGraphMode(800, 600, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1); // DXライブラリ初期化処理
DrawGraph(20, 20, LoadGraph("画像/00.png"), true);
DrawGraph(30, 50, LoadGraph("画像/01.png"), false);
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
としてデバッグの開始をしてみてください。

となりますね。
つまり、3枚の画像が重なっています。
黒い画面の上に画像が2枚重なっているからです。
さらに、
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
ChangeWindowMode(true); //ウィンドウモードの切り替え
SetGraphMode(800, 600, 32); //ウインドウサイズの変更
if (DxLib_Init() == -1)return(-1); // DXライブラリ初期化処理
DrawGraph(20, 20, LoadGraph("画像/00.png"), true);
DrawGraph(30, 50, LoadGraph("画像/01.png"), true);
WaitKey(); // キー入力待ち
DxLib_End(); // DXライブラリ終了処理
return 0;
}
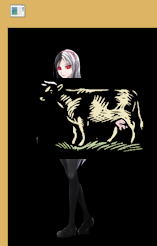
とすると

となります。
画像には枠があります。
普通は枠の白いところを透明にするときにfalse
使って、

とするのですが、私が使っている画像の場合には、
falseのときが枠が表示されて、
逆の結果になっています。
使っている画像の種類によって、
結果が逆になる場合があるようです。
種類によっては、trueにしてもfalseにしても枠が表示されてしまいます。
例えば、ペイントで作った画像はどちらも枠が表示されてしまいます。
一般的には枠を透明にするにはtrue、
で透明にしないときはfalseを使います。
もし、trueでだめなときはfalseも試してみてください。
第7話へ 第9話へ

初心者のための excel 2016 マクロ VBA 入門講義 基礎から応用まで
vc++ c言語 c++ 入門 初心者 基礎から応用まで
eclipse c++ 入門
魔方陣 数独で学ぶ VBA 入門
数独のシンプルな解き方・簡単な解法の研究
VB講義へ
VB講義基礎へ
初心者のための世界で一番わかりやすいVisual C++入門基礎講座
初心者のための世界で一番わかりやすいVisual Basic入門基礎講座
初心者のための世界で一番わかりやすいVBA入門講義(基礎から応用まで)
初心者のための VC++による C言語 C++ 入門 基礎から応用まで第1部
eclipse java 入門
java 入門 サイト 基礎から応用まで
本サイトトップへ