まず
 CEから。
CEから。private: System::Void button11_Click(System::Object^ sender, System::EventArgs^ e) {
z=0;
textBox1->Text=L"";
}
これはキャンセルです。
zを0にして、TextBox1のTextを空にしています。
次に
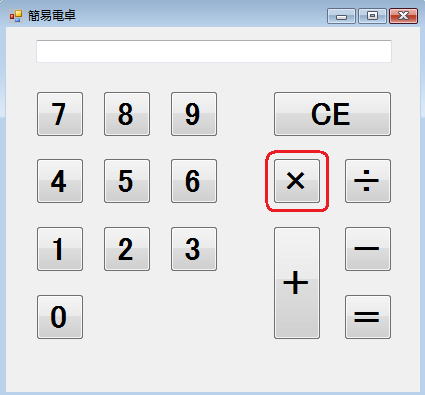
 ×、÷、+、−を見ましょう。
×、÷、+、−を見ましょう。private: System::Void button12_Click(System::Object^ sender, System::EventArgs^ e) {
yy=1;
w=z;
z=0;
}
private: System::Void button13_Click(System::Object^ sender, System::EventArgs^ e) {
yy=2;
w=z;
z=0;
}
private: System::Void button14_Click(System::Object^ sender, System::EventArgs^ e) {
yy=3;
w=z;
z=0;
}
private: System::Void button15_Click(System::Object^ sender, System::EventArgs^ e) {
yy=4;
w=z;
z=0;
}
この4つを理解するには、

=の内容を見ておく必要があります。
private: System::Void button16_Click(System::Object^ sender, System::EventArgs^ e) {
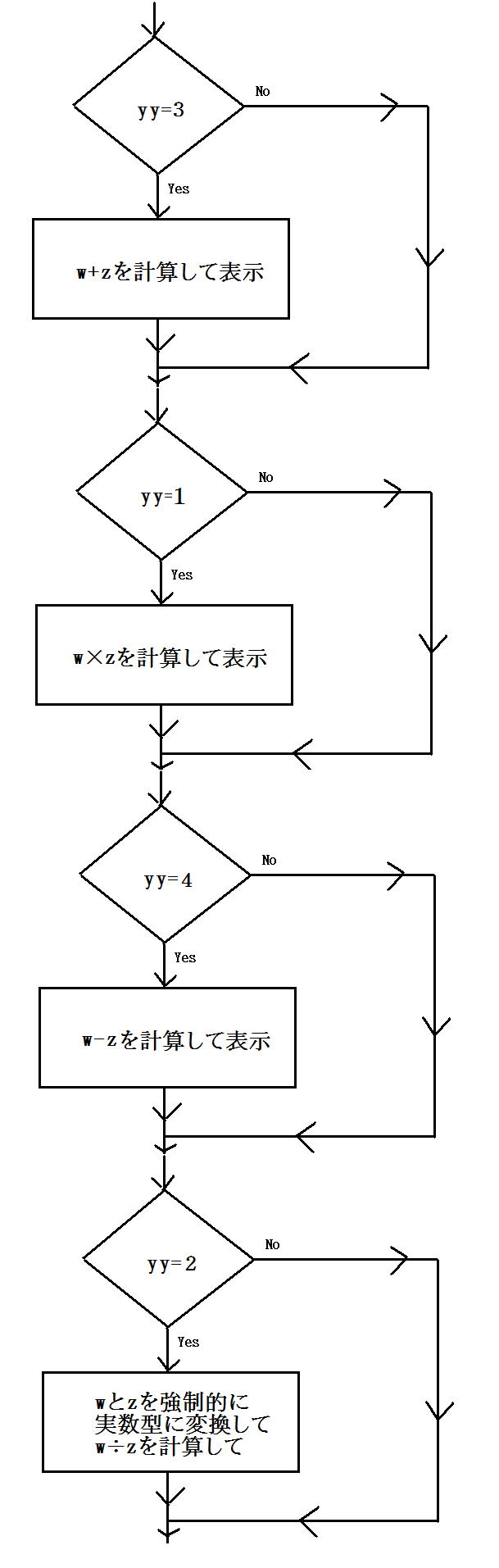
if(yy==3)textBox1->Text=(w+z).ToString();
if(yy==1)textBox1->Text=(w*z).ToString();
if(yy==4)textBox1->Text=(w-z).ToString();
if(yy==2)textBox1->Text=((double)w/(double)z).ToString();
w=0;
z=0;
yy=0;
}
最後の関数を見ると、yyの意味が見えてきます。yyは何のための変数かというと、

このプログラムでは1はかけ算、2は割り算、3は足し算、4は引き算の意味をもたせています。
この意味をもたせたのはもちろんブログラマーです。つまりプログラムをしている人です。
プログラマーがif(yy==1)textBox1->Text=(w*z).ToString();
の一文によってその意味を与えたのです。だから、1がかけ算である必然性はどこにもありません。
例えば、1は足し算、2は引き算、3はかけ算、4は割り算と定義しても良かったわけです。
定義はプログラマーが自由にして良いのです。
さて、
private: System::Void button12_Click(System::Object^ sender, System::EventArgs^ e) {
yy=1;
w=z;
z=0;
}
private: System::Void button13_Click(System::Object^ sender, System::EventArgs^ e) {
yy=2;
w=z;
z=0;
}
private: System::Void button14_Click(System::Object^ sender, System::EventArgs^ e) {
yy=3;
w=z;
z=0;
}
private: System::Void button15_Click(System::Object^ sender, System::EventArgs^ e) {
yy=4;
w=z;
z=0;
}
に戻りましょう。Button12は、
 表示名が×です。
表示名が×です。で=を押したとき、かけ算を実行するようにyy=1としているわけです。
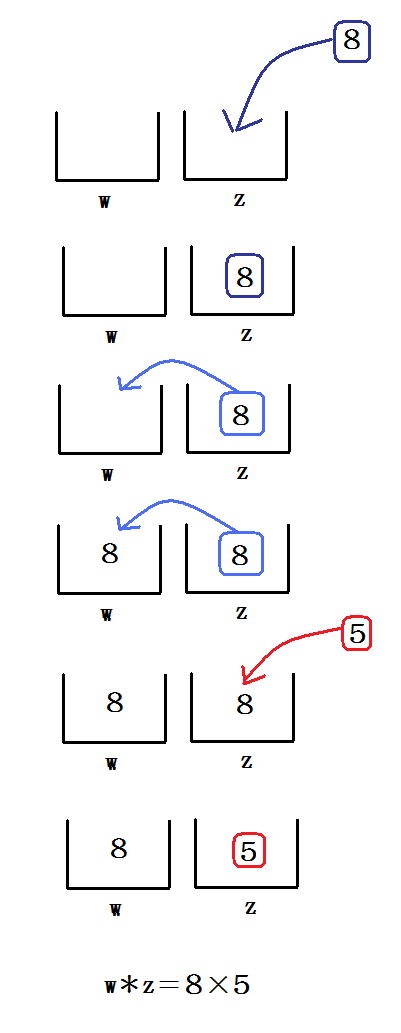
そして、×のボタンを押した後zの箱はもう一度使うので、もう一つの箱にzの値を代入して保存しておきます。
例えば、8→×→5→=の順にボタンを押したとすれば

割り算、足し算、引き算も皆さんがトレースして動きを確認して下さい。
private: System::Void button16_Click(System::Object^ sender, System::EventArgs^ e) {
if(yy==3)textBox1->Text=(w+z).ToString();
if(yy==1)textBox1->Text=(w*z).ToString();
if(yy==4)textBox1->Text=(w-z).ToString();
if(yy==2)textBox1->Text=((double)w/(double)z).ToString();
w=0;
z=0;
yy=0;
}
